문제 정의 및 가설 수립
문제 정의 : 유저 리서치를 통해 도출한 제품의 문제점을 정의하는 단계

- 해결해야 할 문제가 무엇인지를 정의해야 함
- 문제의 크기를 정량화된 수치로 파악해야 함
- 왜 문제로 정의했는지에 대한 충분한 근거가 있어야 함
- 문제 발생 원인에 대한 근거 데이터를 파악해야 함


가설 수립 : 특정 문제에 대한 가정을 명확하게 정의하고, 검증 가능한 현태로 제시하는 단계
1. 가설 설정
- 개선하고 싶은 부분에 초점을 맞추어
1) 어떤 변경을 통해, 2) 어떤 결과를 얻고자 하는지를 담아야 함
2. 가설 검증 (성공 지표, 가드레일 지표)
- 가설을 어떻게 검증할 것인지 검증 방법을 선정함
- 모니터링 지표를 설정하면 플러스 알파 됨

- 어떤 기준으로 성공과 실패를 정의하느냐에 따라 천차만별이 됨 (토론으로 정함)
- 각종 자료나 목표 등을 종합적으로 고려함
3. 좋은 가설의 요건
- 목표 지향 (유저 경험 개선, 문제 해결과 관련 있는 목표)
- 구체성과 명확성 (구체적인 결과물을 예측할 수 있도록)
- 측정 가능성 (검증 가능, 측정 가능, 성공과 실패 측정 가능)


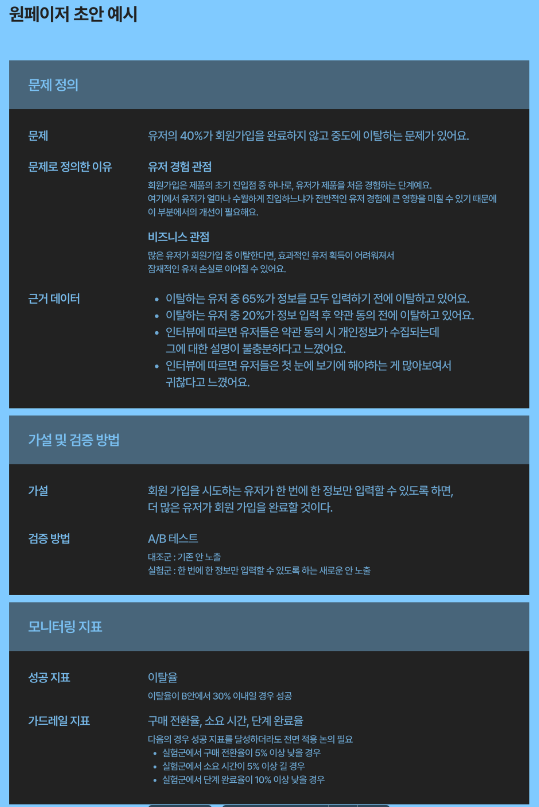
원페이저 작성 : 정의한 문제와 가설 중심으로 실험의 방향성과 목적을 정리하는 단계
- 이 단계에서부터 다양한 이해관계자들의 논의가 시작되면서 원페이저도 계속 업그레이드, 수정됨
- 회사 중요 가치에 따라 원페이저의 내용과 명칭이 달라짐

유저 사용 맥락 반영
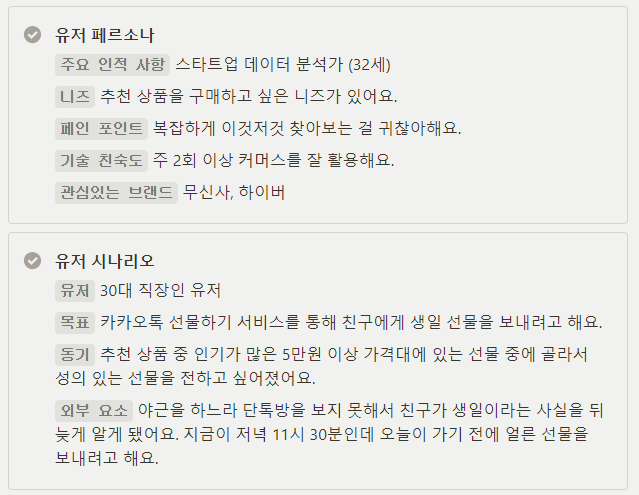
유저 시나리오 : 유저 경험을 스토리텔링하는 방법
- 디자인 초기 단계에서 유저에 대한 공감을 바탕으로 활용됨
- 유저의 동기와 목표를 감성적으로 이해하는데 도움 됨
- 유저 시나리오의 구성요소 : 유저 페르소나, 목표, 동기, 외부 요소 등

고객 여정 지도 : 유저의 이용 흐름을 시각화하여 분석하는 방법

[ Zone A ]
1. 유저 페르소나 : 여정을 체험하는 유저
2. 유저 시나리오 : 상황 묘사, 유저의 목표와 기대치와 연결
[ Zone B ]
3. 여정 단계 : 타임라인 기반으로 분류
4. 행동 : 유저가 특정 단계에서 취하는 행동
5. 생각 : 유저의 생각, 질문, 동기, 정보에 대한 니즈
6. 감정 : 단계에 걸쳐 단일 선으로 표현
[ Zone C ]
7. 기회 : 유저경험을 어떻게 최적화할 수 있는지에 대한 인사이트
8. 담당 팀이나 부서 : 해당 인사이트를 적용해볼 수 있는 협업자 코멘트



+ 고객 여정 지도 시각화하는 방법 )

1. 목적 설정 : 어떤 유저의 여정을 시각화할 것인지의 명확한 목적
2. 유저 페르소나 정의 : 어떤 유저를 대상으로 할 것인지, 유저의 목표와 기대 작성
3. 여정 단계 분류 : 유저가 시간의 흐름에 따라 언제 어떤 행동을 하는지 분류
4. 터치 포인트 파악 : 유저가 제품과 상호작용하는 지점을 파악
(그 지점에서 유저의 페인 포인트, 감정, 생각 등)
5. 기회 파악 : 유저의 타임라인별 문제를 파악하고 개선점 찾기
유저 스토리 : 특정 기능을 개발 구현 가능한 작은 단위로 기술한 방법
1. 유저 스토리
- As a (user) : 유저
- I want (goal) : 유저가 원하는 기능, 행동
- So that (benefit) : 이를 통해 유저가 얻는 이득


2. 걸킨 문법
- 유저의 행동을 중심으로 개발하는 문법으로, As a, I want, So that만으로는 기능 구현 여부를 명확히 판단하기 어려워서 '테스트 케이스를 구체적으로 정의하기 위한 용도'로 활용하기도 함
- Given (주어진 상황) : 유저에게 주어진 상황
- When (조건 및 행동) : 유저의 특정 액션 또는 이벤트
- Then (결과) : 특정 결과나 상태


+ 유저 스토리 핵심 키워드
: 개발 구현 가능 단위, 합의 도출, 걸킨 문법, 테스트 케이스
논리적인 흐름 설계
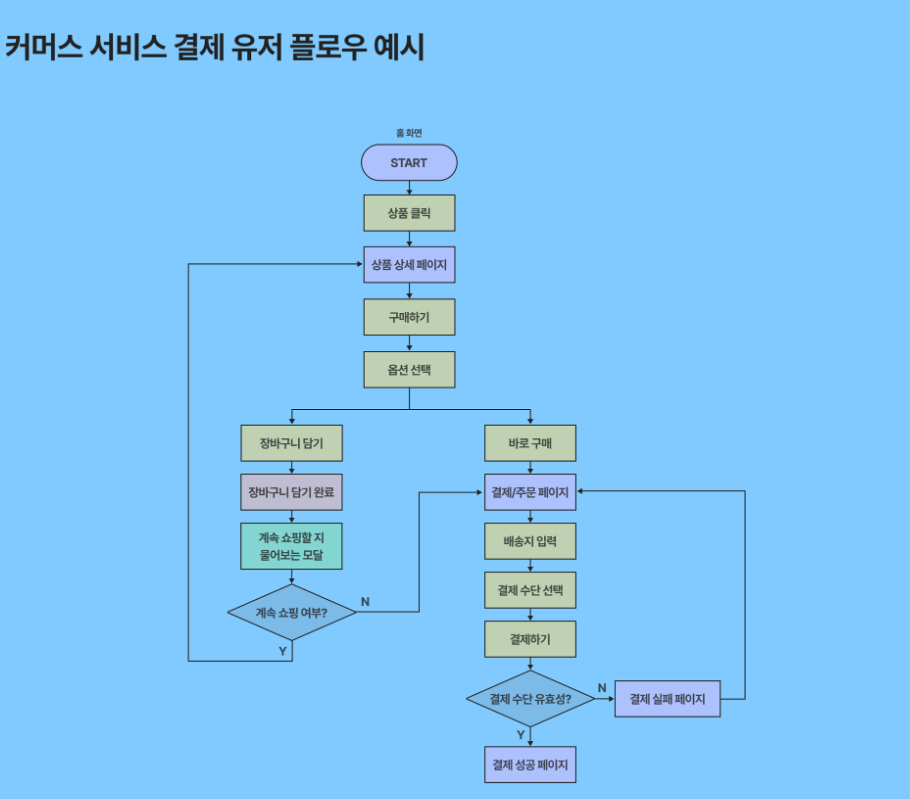
유저 플로우 : 화면 간의 이동을 시각화하는 단계
- 유저가 최종 목표에 도달하기 위해 어떤 경로로, 어떤 행동을 하는지 구체화하는 도구
- 해피 패스(한큐에 목표달성)에 매몰되지 않고 다양한 경로를 고려해야 함


와이어프레임 : 화면의 레이아웃을 단순한 선과 도형으로 설계하는 과정
- 로우 피델리티(Lo-fi)로 작업되어 부담 없음
- 요구 사항이 변경되어도 빠르게 구조를 수정할 수 있음
- 최소한의 색과 디자인으로 작업해야 함

정보 구조도 : 제품 구조를 도식화하여 유저가 길을 잃지 않도록 돕는 과정
- 유저가 자신의 현재 위치와 다음 장소로 가기 위해 무엇을 해야할지 인지하도록 설계할때 활용함
- 상위 개념과 하위 개념을 효과적으로 그룹핑하고, 올바른 라벨링하는 것이 중요함
1. 정보 구조도의 구성 요소




2. 정보 구조도 예시




화면 설계서 및 QA 문서
화면 설계서 : 와이어프레임과 기능 상세 정의를 합친 문서
- 프로젝트의 복잡도가 높고, 이해관계자가 많을 경우 원활한 히스토리 파악 및 유지 보수를 위해 작성함
- 변경된 내용은 작성일과 함께 기록하여 버전을 관리함
- 회사의 성격에 따라 화면설계서를 작성하는 경우도 있고, 아닌경우도 있음


QA 문서 :
- QA : 기능 배포 전에 기능을 테스트하는 과정 (테크니컬 QA, 디자인 QA)
1. 테크니컬 QA
- 의도대로 기능이 잘 작동하는지에 초점을 맞춤
- 테스트 케이스 작성 후 요구사항을 충족하는지 확인함
- 특정 조건 하에서 테스트 가능해야하므로, 어떤 조건에서 테스트하는지 상세하게 명시해야 함

2. 디자인 QA
- QA 문서에서 최종적으로 이슈가 해결되었는지 명확하게 알아보고 추적해야 함
- 'AS-IS' 와 'TO-BE' 를 명확하게 설명해야 함


숙제 : 고객 여정 지도 그리기
카카오톡 선물하기 서비스를 이용하는 유저의 고객 여정 지도 그리기


'UXUI 마라톤' 카테고리의 다른 글
| 강의 UX 기획 및 리서치 - 5주차 : 사용성 테스트, Think Aloud, 제이콥 닐슨의 휴리스틱 평가 (0) | 2024.07.16 |
|---|---|
| 강의 UX 기획 및 리서치 - 3주차 : 리서치 결과 정리, 어피니티 다이어그램, 유저 페르소나 (0) | 2024.07.14 |
| 강의 UX 기획 및 리서치 - 2주차 : 유저 리서치, 마켓 리서치, 경쟁사 분석, 심층 인터뷰, 설문조사, A/B 테스트, 애널리틱스 (0) | 2024.07.11 |
| 강의 UX 기획 및 리서치 - 1주차 : 더블 다이아몬드, Lean UX, MVP, 데이터 드리븐 UX (1) | 2024.07.11 |
| [ 미니 프로젝트 UI 분석 기반의 디자인 : 개선 리서치 및 레퍼런스 조사 ] (1) | 2024.07.01 |